📣 ¡Vive de tu pasión! 🌟
¡Bienvenido!
Más que mostrarte proyectos, quiero compartir contigo el camino que he recorrido: una trayectoria de aprendizaje autodidacta impulsada por cursos especializados que han potenciado mi capacidad para dar vida a ideas en el mundo digital.
Hola, soy Andrés 👋
El emprendedor detrás de El Salto Web. Comencé a estudiar desarrollo y diseño web por mi cuenta, y hoy gestiono mi propio espacio digital donde combino creatividad, estrategia y tecnología.
WordPress: Mi zona de confort y de juego
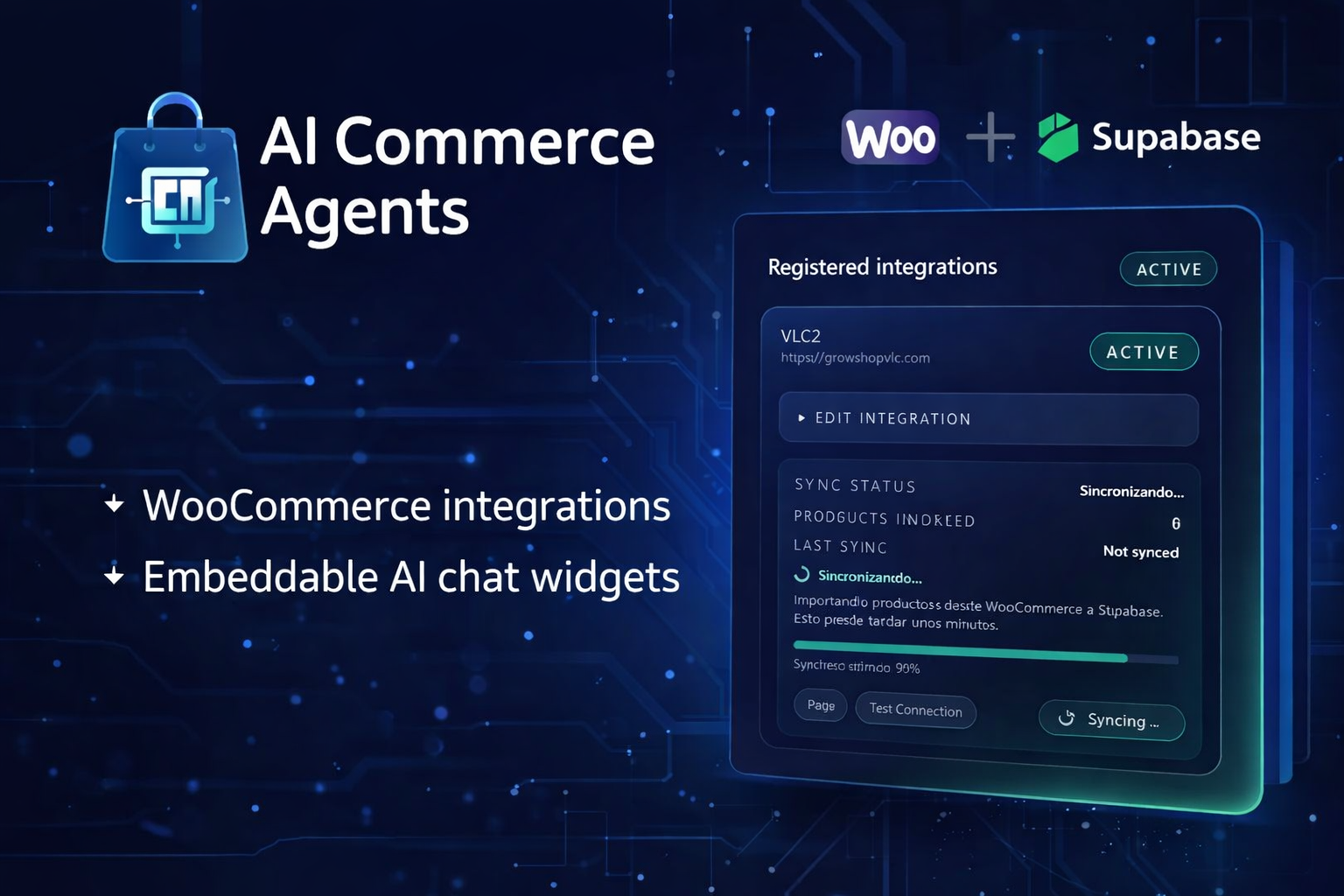
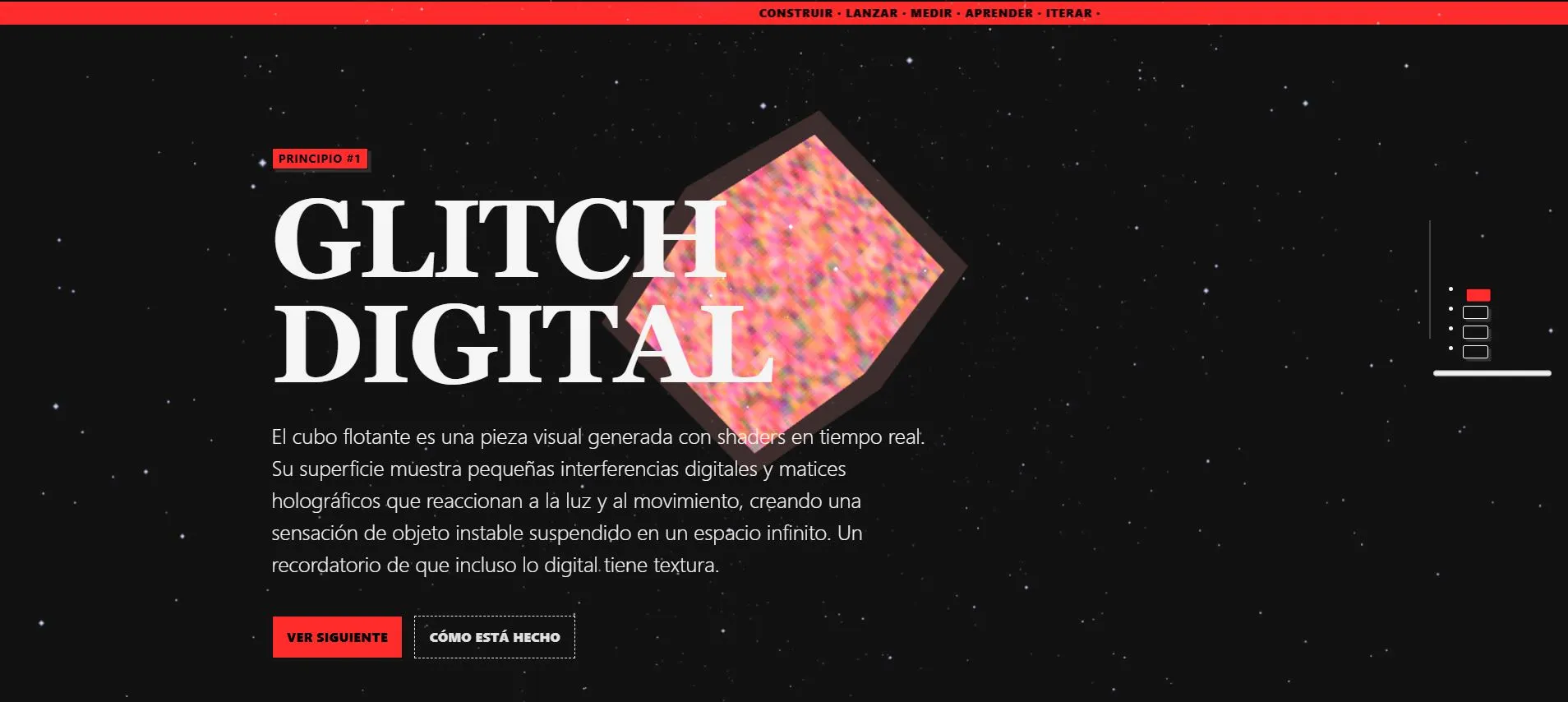
He desarrollado y colaborado en múltiples proyectos web. Aquí algunos de ellos:
Gracias a mi experiencia y especialización en WordPress, puedo ofrecerte soluciones personalizadas que se adaptan a tus necesidades digitales. Manejo herramientas como API REST, campos personalizados (ACF), y otros recursos técnicos que permiten construir experiencias web funcionales, atractivas y eficientes.
Más allá de WordPress
Además de WordPress, he ampliado mis conocimientos hacia frameworks modernos que me permiten construir sitios rápidos, escalables y con una experiencia de usuario superior.
- Next.js: Ideal para aplicaciones web modernas con renderizado híbrido (SSR/SSG), rutas dinámicas y gran rendimiento.
- Astro.js: Perfecto para proyectos ultra rápidos y ligeros, especialmente enfocados en performance y buenas prácticas SEO.
- HTML5 y CSS3
- Diseño web responsive
- JavaScript básico
- Optimización del rendimiento web
- SEO básico
Estas herramientas complementan mi perfil y me permiten ofrecer un enfoque flexible, moderno y adaptado a los distintos tipos de proyectos que puedas necesitar.
🎁 ¿Te gustaría apoyar este proyecto?
Con tu ayuda puedo seguir creando contenido y compartiendo recursos gratuitos. ¡Gracias por formar parte de este viaje digital! 😊